はじめに
「プログラミングを始めたいけれど、どのツールを使えばいいかわからない…」「Webサイト作成でコードを書きたいけど、何から始めたら?」そんな方に向けて、今回はツールの代表、VSコード(Visual Studio Code)とサクラエディタの準備方法をわかりやすく解説します!(もちろん他にも様々なツールはありますので今後も慣れてきたら要チェックです!)

そもそも、コードを学ぶために、何にコードを打ち込んでいいのかわからない!という方向けの内容ですね。例)文章を書きたいけど、WordやEcxlに打ち込むのか、メモソフトに打ち込むのか、といったものですね。
VSコードはプログラミング向けの高機能なエディタで、拡張機能が豊富。サクラエディタは軽量で日本語に強く、テキスト編集に便利です。どちらも無料で使えるので、ぜひ導入してみましょう!
どちらが最適かというのは、本文の最後に記載はしていますが、準備(インストール等)は両方しておいた方がいいです!
1. VSコード(Visual Studio Code)の準備方法
1-1. VSコードのダウンロード
VSコードは、Microsoftが提供する無料のコードエディタです。以下の手順でダウンロードできます。
- VSコードの公式サイトにアクセス
- 「Download for Windows(またはMac)」をクリック
- ダウンロードが完了したら、インストーラーを開く

1-2. VSコードのインストール
- インストーラーを実行し、指示に従って「次へ」をクリック
- 「追加タスクの選択」で以下をチェック(おすすめ)
- 「デスクトップにアイコンを作成する」
- 「エクスプローラーの右クリックメニューに追加する」
- 「インストール」をクリックして完了!
1-3. VSコードの初期設定
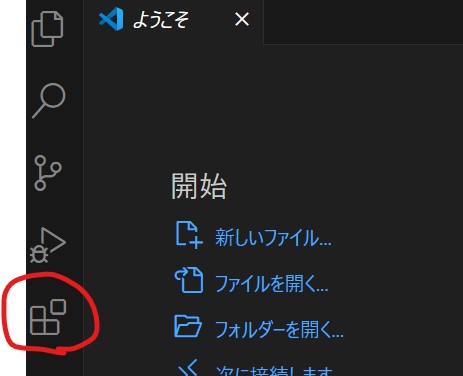
インストールが完了したら、起動して簡単な初期設定を行いましょう。
- 日本語化する
- メニューから「Extensions(拡張機能)」を開く(※画像にある左下の□の部分から直接クリックでもOK)
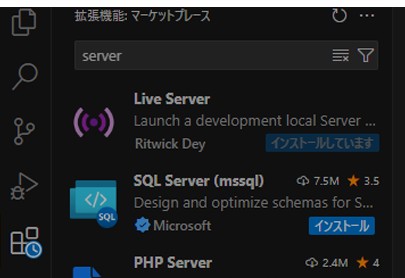
- 検索欄に「Japanese Language Pack for VS Code」と入力
- インストールして再起動
- テーマの変更(好みに合わせてカスタマイズ)
- 「ファイル」→「基本設定」→「カラー テーマ」
- 好きなテーマを選ぶ

- 便利拡張機能 : おまけの2つの拡張機能
- 拡張機能「Live Server」
- ファイルを修正する度に手動でWebページをリロードする必要がなくなります。この自動更新機能によって、Webページの開発が効率的になります。
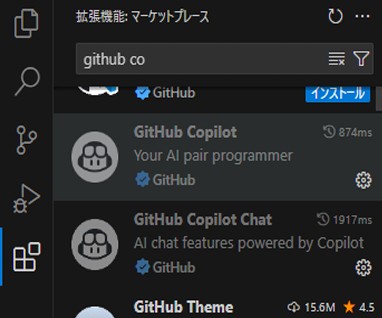
- 拡張機能「GitHub Copilot」
- いわゆるAI機能です。様々な役目を果たしてくれるのでかなり便利です!
- 拡張機能「Live Server」

このLive Serverは必須です!VSコードを開いて右下の、「GO LIVE」をクリックするだけで、WEBページを開いてくれるのと、自動更新してくれます♪(このあたりは使用しながら理解すれば十分なので、まずはインストールを)

この可愛いマークのやつです!AI機能を備えています。
これでVSコードの準備は完了です!
2. サクラエディタの準備方法
2-1. サクラエディタのダウンロード
サクラエディタは、日本製の軽量なテキストエディタで、メモやスクリプト作成に便利です。
- サクラエディタの公式サイトにアクセス
- 「ダウンロード」ページから最新バージョンを選択
- ダウンロードしたインストーラーを開く
2-2. サクラエディタのインストール
- インストーラーを起動し、「次へ」をクリック
- インストール先を選択(特に変更しなくてOK)
- 「インストール」をクリックして完了!
2-3. サクラエディタの基本設定
- 文字コードを設定(UTF-8推奨)
- 「設定」→「共通設定」→「文字コード」→「UTF-8」に変更
- フォントを変更(見やすくする)
- 「設定」→「フォント」で好みのフォントに変更
これでサクラエディタの準備も完了です!
3. どちらを使うべき?VSコードとサクラエディタの違い
| VSコード | サクラエディタ | |
|---|---|---|
| 特徴 | Web制作、プログラミングに最適、拡張機能が豊富 | 軽量でシンプル、日本語編集に強い |
| おすすめの用途 | Webページコーディング、Web開発、デバッグ | メモ、簡単なスクリプト編集 |
「Webデザインで学びたいならVSコード」「シンプルにテキスト編集をしたいならサクラエディタ」という選び方がおすすめです!★そもそも最初にコードを学ぶ場合は、サクラエディタのようなテキストエディタで打ち込んでいくのが効果的だとは思います(最初に小学生が字を覚えるときに、ひたすら自分で書く、みたいな感じですね!)
まとめ
今回は、VSコードとサクラエディタの準備方法を解説しました。
✅ VSコードはプログラミング向けの高機能エディタ
✅ サクラエディタは軽量で日本語編集に強いテキストエディタ
✅ どちらも無料で使えるので、目的に応じて選ぶ
まずは使いやすい方を試して、プログラミングやテキスト編集を楽しんでくださいね!
▼ この記事が役に立ったら、ぜひシェアやブックマークをお願いします!